Corey
Van Hoosen
- Front-end Development
- UI/UX Design
- Game Development
Work
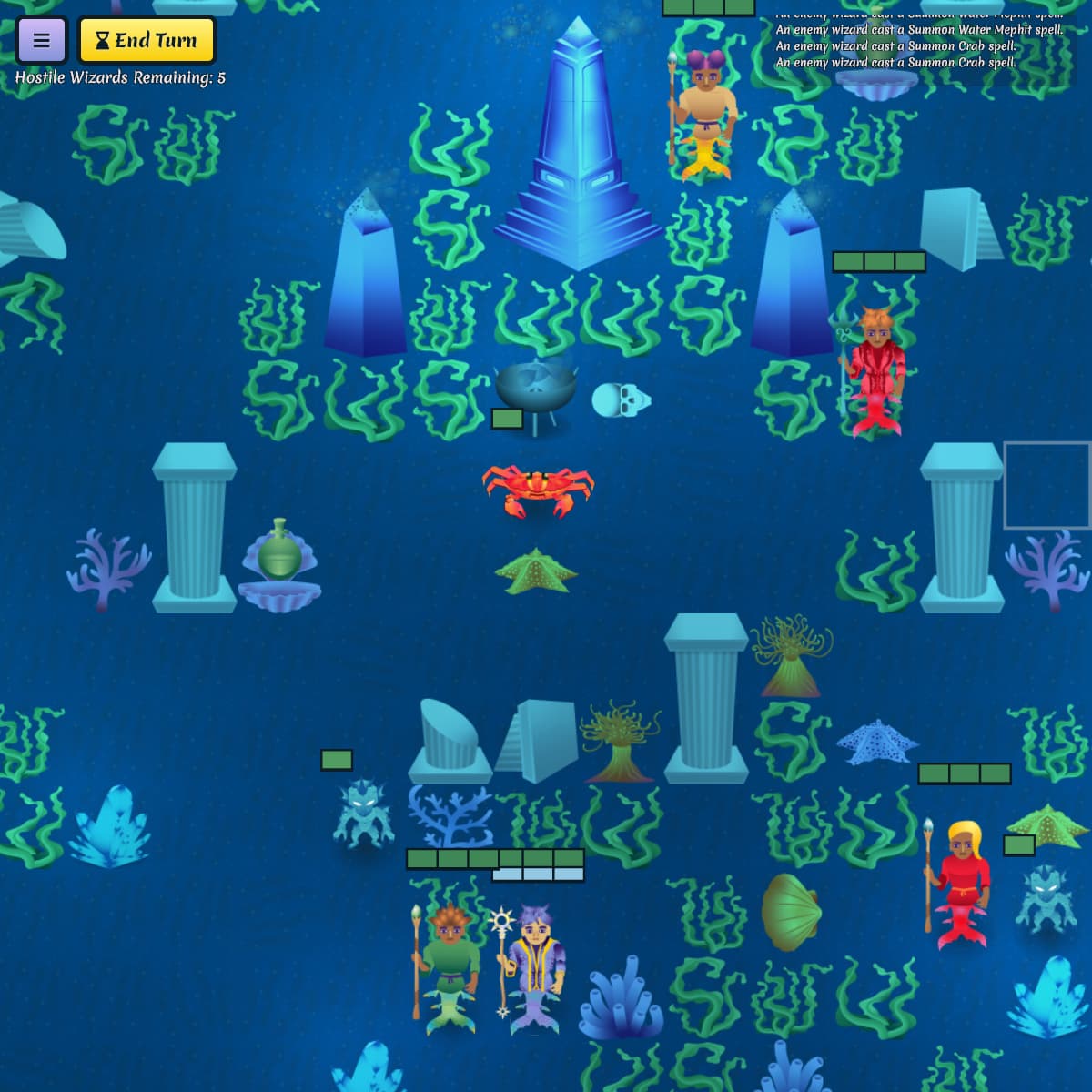
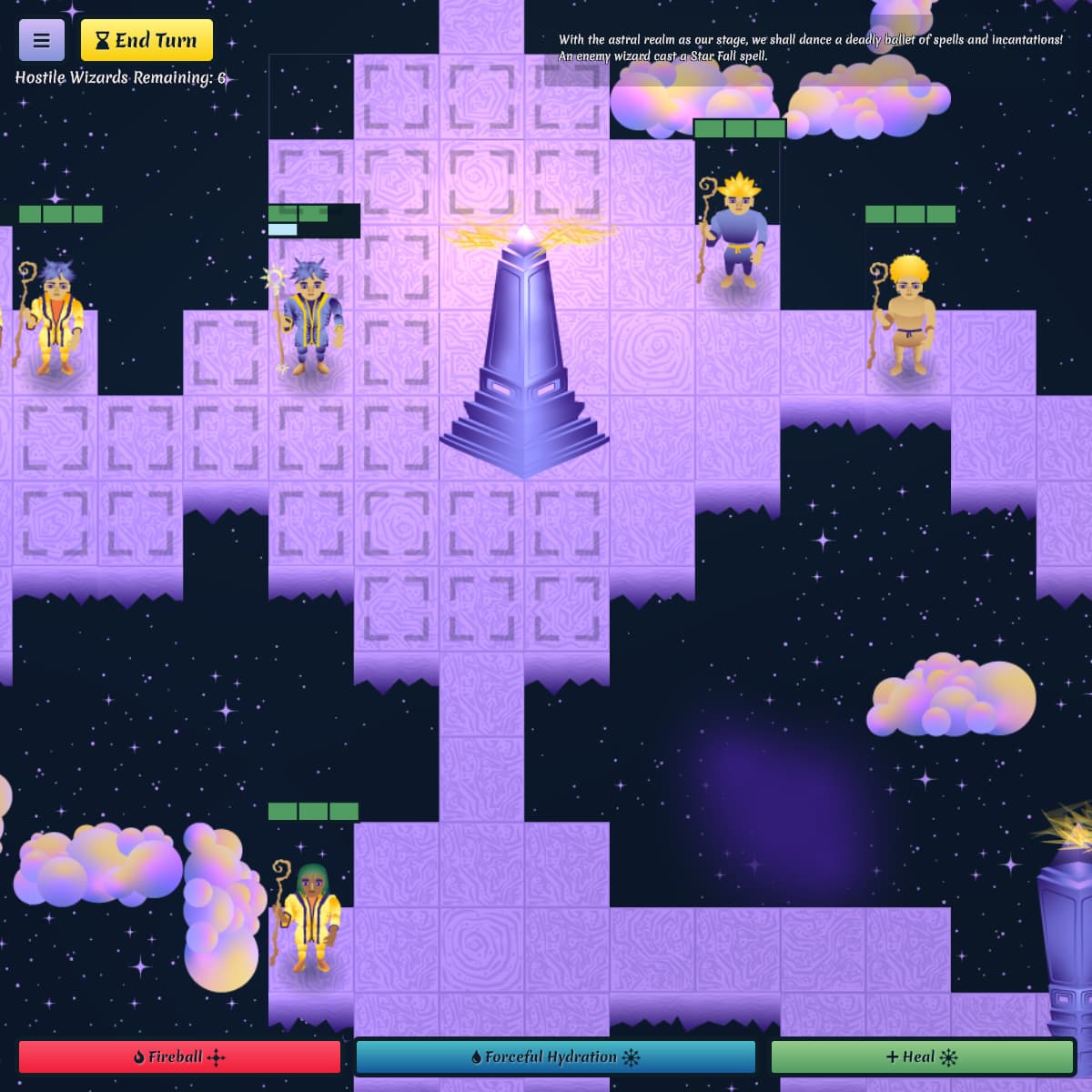
Mage Guild
Game Development



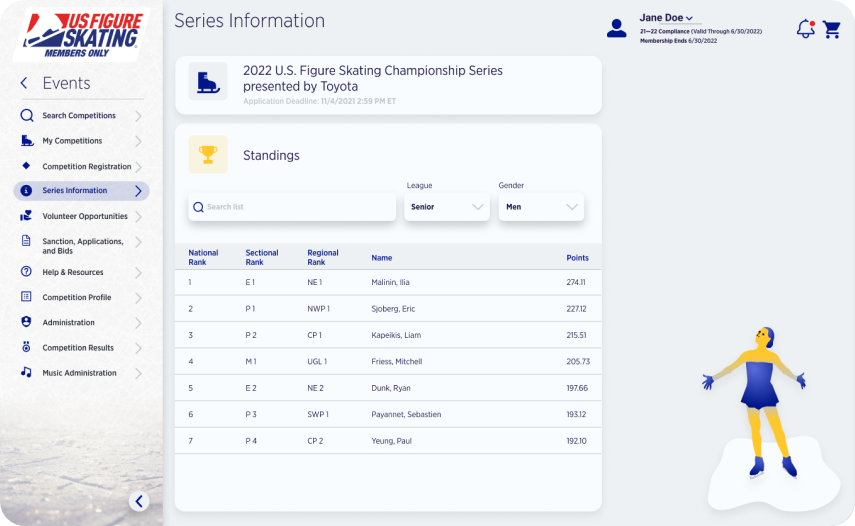
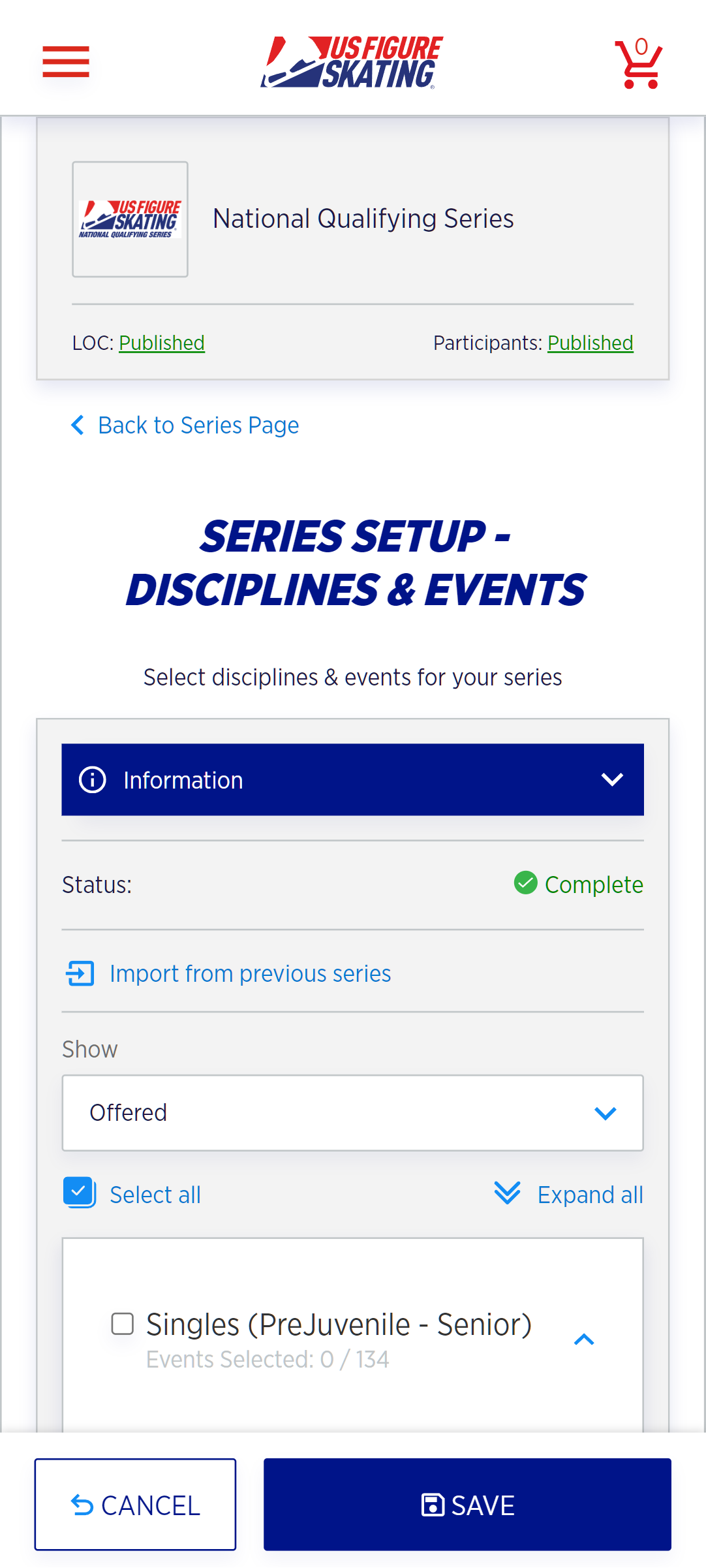
US Figure Skating
Front-End Development & UI/UX Design


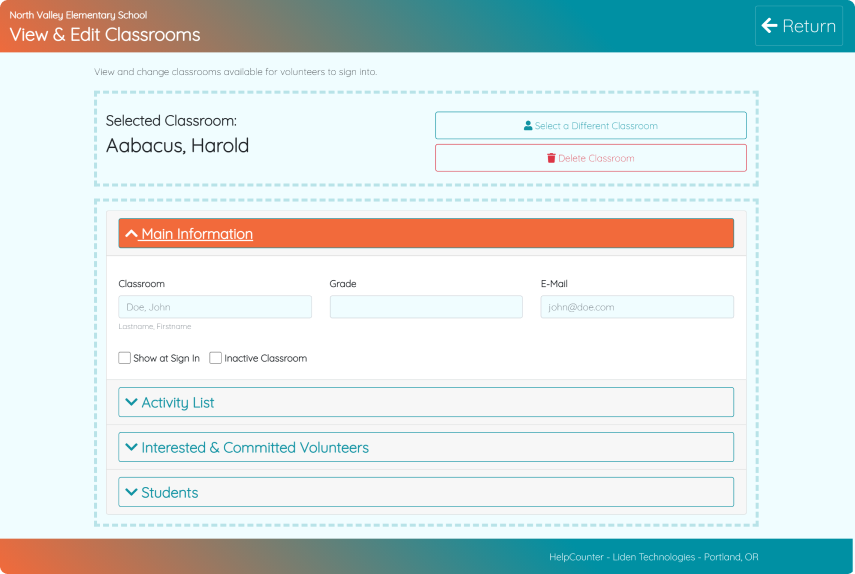
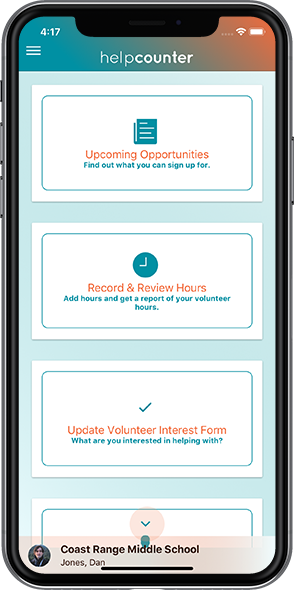
HelpCounter
Front-End Development & UI/UX Design


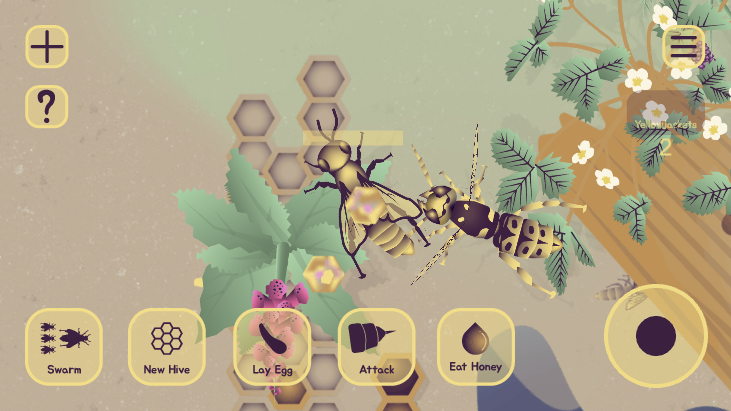
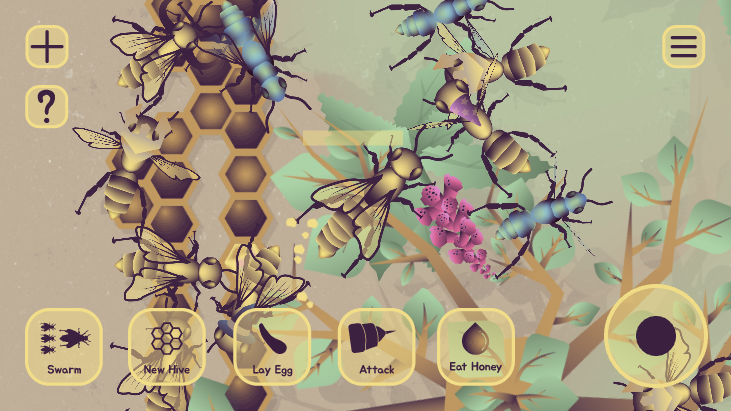
Monarchies.io
Game Development


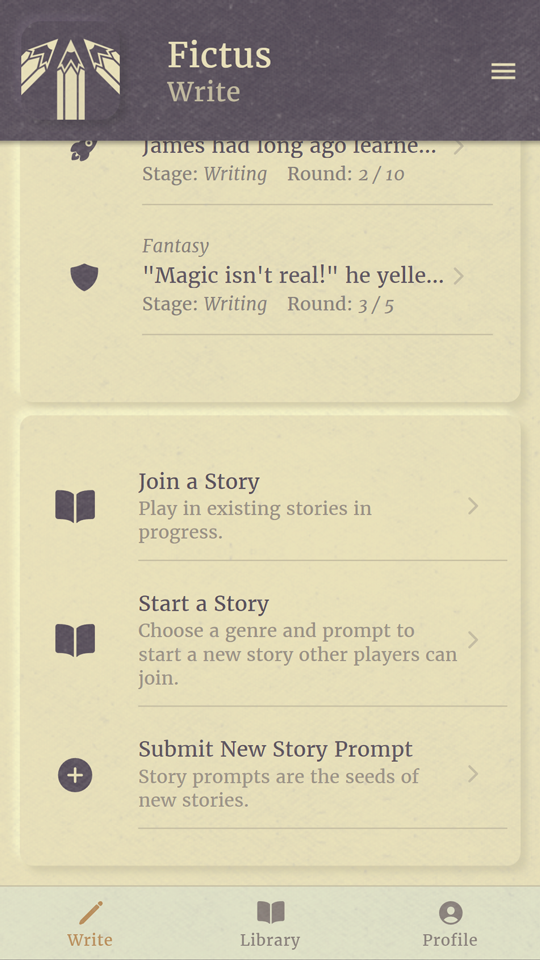
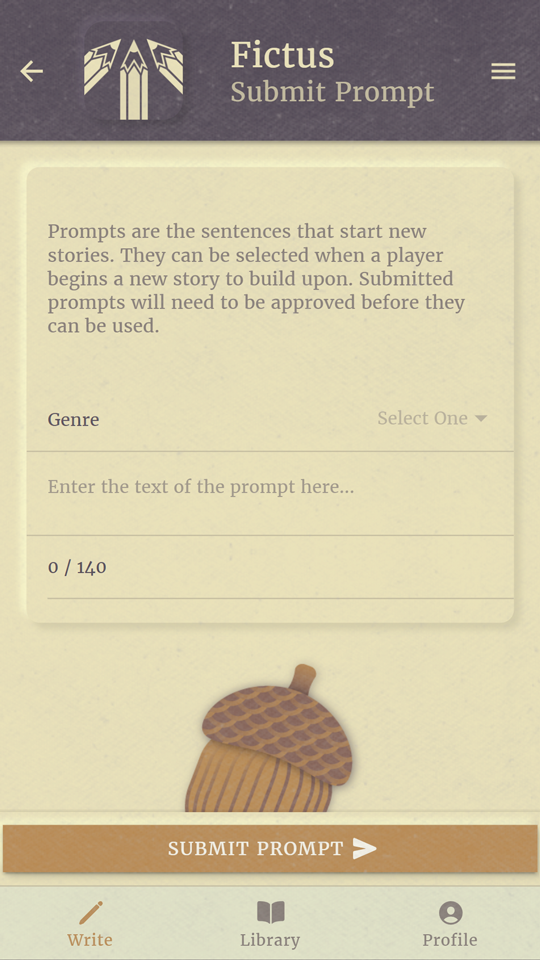
Fictus
App Development



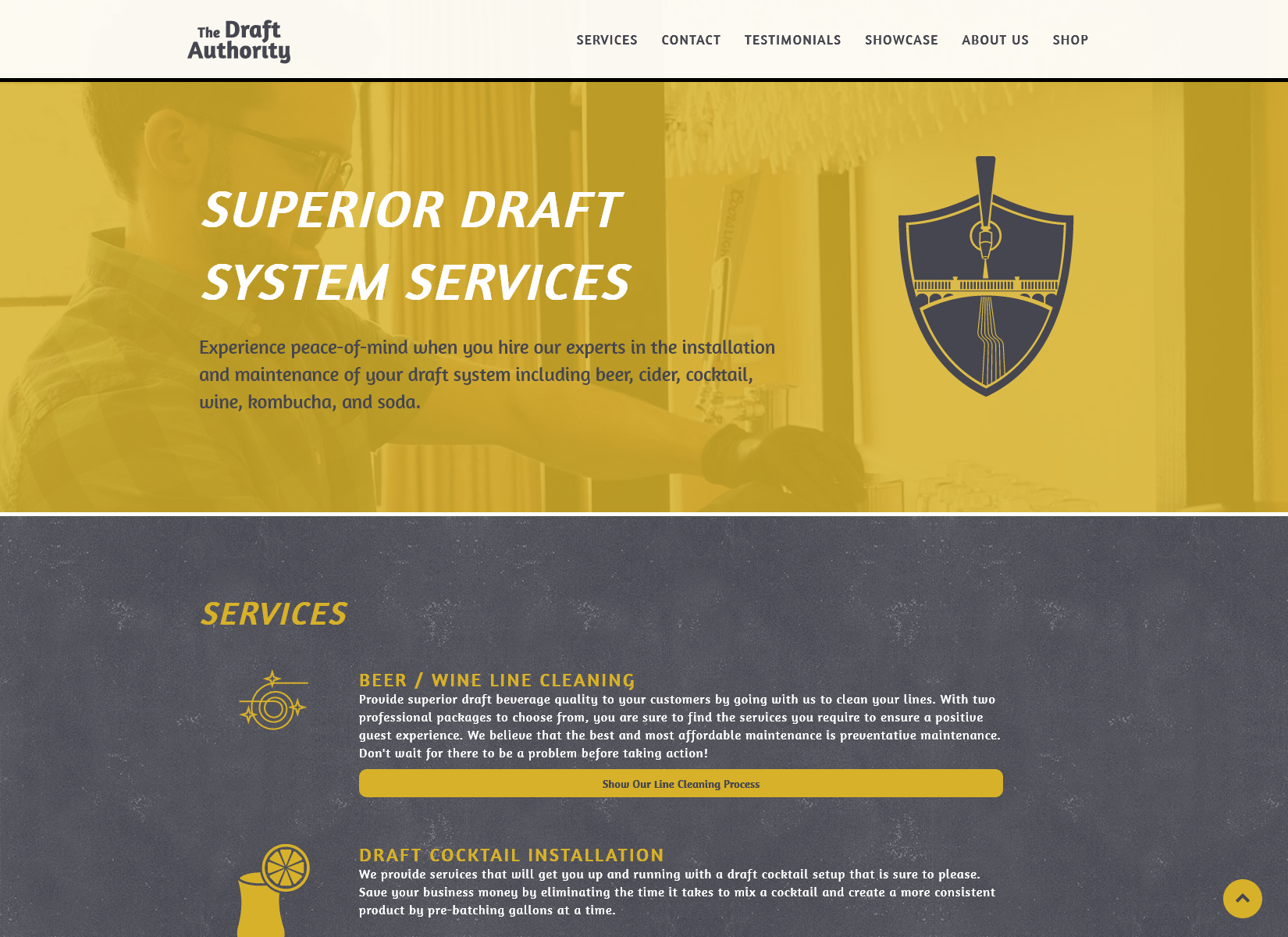
The Draft Authority
Branding & Web Design


About
I am a Front-End Interface Designer & Developer with a BA in Graphic Design from Portland State University. I currently work as a Front-End and UX Developer at US Figure Skating.
I have experience both as part of agencies and as a freelance consultant, designing flyers, logos/branding, illustrations, infographics, and developing websites, mobile interfaces, and web games.
With one hand on the design side of things, and the other in development, I am proficient not only in translating ideas to be visually intuitive but also in making them functional and interactive.
I have worked with clients to create visually compelling keynote presentation slide decks on the topics of philosophy, religion, technology, medicine, and politics.
I am proficient in organizing and clarifying complex ideas and information to bring strong, clean visuals to whatever form of visual communication I am designing for.